
FvwmButtons are probably one of the most versatile module for FVWM. As taviso says:
##### # FvwmButtons is an incredible piece of software. # # It can create freeform panels of any size, shape (including Non-Rectangular windows), # Colour and function. It can swallow other applications, even applications not designed # for docking, have "panels" that slide out consisting of other panels, has a "startup-notification" # like feature, hundreds of possible bindings, uses the powerful fvwm Colorsets feature, and # can even change dynamically and respond to window manager events. # # The widgets can be transparent, use Xft fonts, and using fvwm's font definitions can render drop shadows # at any direction, offset, size and colour. Buttons can all use different Colorsets, and can have different # reliefs, shapes, anything! # # FvwmButtons is even tolerant to errors in configuration, and can workaround bad or impossible # definitions! # # As it's an fvwm module, it has 100% integration with the window manager and can use # internal fvwm commands, functions, etc. # # as you can tell, i am a big FvwmButtons fan :) # # I've written a quick introduction into making panels with FvwmButtons, you can read it here # http://forums.gentoo.org/viewtopic.php?t=162177 # ########### |
With that being said, the intro here will only cover the basics of how to set up FvwmButtons. As mentioned, you can create as many instances of FvwmButtons as you would like to do about anything you would want on your desktop. I will create a simple set of Buttons called MyButtons to get you familiar with the syntax. In the advanced topics section I will give examples of more complex FvwmButtons to give you a better feel for how they work.
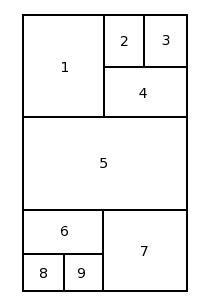
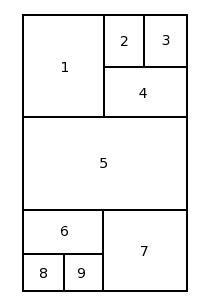
The basic layout of FvwmButtons is a rectangle (though as taviso mentioned you can configure them to be any shape). You set the geometry of the FvwmButtons by giving its size (width X height) and then can break that into a grid by expressing the number of rows and columns it has. This is important because then each button inside the FvwmButtons panel can span any number of rows and columns allowing you to make buttons of various sizes. Then inside each button you can set up Titles, Icons, Actions and even have it swallow other applications (more on this in the advanced topics appendix). The buttons are filled in from the top left to the bottom right as shown in the figure.

The example I provide for this guide is quite basic just to show you the basic syntax. This is a single column button with a title and then a few quick launch buttons to launch some applications.
##### # MyButtons ########### Style "MyButtons" NoTitle, !Handles, !Borders, Sticky, WindowListSkip, \ CirculateSkip, StaysOnBottom, FixedPosition, FixedSize, !Iconifiable DestroyModuleConfig MyButtons: * *MyButtons: Geometry 60x420+0+0 *MyButtons: Colorset 9 *MyButtons: Rows 38 *MyButtons: Columns 1 *MyButtons: Frame 0 *MyButtons: Font "Shadow=3:xft:Sans:Bold:pixelsize=14:minspace=True:antialias=True" *MyButtons: (1x2, Frame 0, Title(Center) "FVWM") *MyButtons: (1x5, Frame 0, Icon 48x48/terminal.png, \ Action(Mouse 1) "FvwmATerm", \ Action(Mouse 3) "FvwmXTerm") *MyButtons: (1x5, Frame 0, Icon 48x48/xmms.png, \ Action(Mouse 1) "FvwmXmms") *MyButtons: (1x5, Frame 0, Icon 48x48/vim.png, \ Action(Mouse 1) "FvwmGvim") *MyButtons: (1x5, Frame 0, Icon 48x48/gimp.png, \ Action(Mouse 1) "FvwmGimp") *MyButtons: (1x5, Frame 0, Icon 48x48/firefox.png, \ Action(Mosue 1) "FvwmFireFox") *MyButtons: (1x5, Frame 0, Icon 48x48/irc.png, \ Action(Mouse 1) "FvwmIrssi") *MyButtons: (1x5, Frame 0, Icon 48x48/tux.png, \ Action(Mouse 1) "FvwmXLock") *MyButtons: (1x1, Frame 0) |
| FvwmPager | index | Overview/Conclusion |